kurulum


iPhone'unuzda Ayarlar'a gidin
- iPhone'unuzda Ayarlar'ı açın ve “Hücresel” veya “Mobil Veri”ye dokunun.
- “eSIM Ekle”ye dokunun ve ardından “QR Kodunu Kullan”ı seçin.
- eSIM QR kodunu, basılı koddan veya kodu görüntüleyen başka bir cihazdan tarayın.
Not: iOS 17.4 veya sonraki sürümlere sahip iPhone'lar için, e-posta yoluyla veya bir web sayfası üzerinden bir QR kodu alırsanız, QR koduna uzun basıp doğrudan "eSIM Ekle"yi seçebilirsiniz.

“İleri”ye dokunun
- "İleri"ye dokunun ve eSIM'in etkinleştirilmesi için 10 dakikaya kadar bekleyin.
- “Bitti”ye dokunun.

iPhone'da eSIM'inizi etiketleme
- Gerekirse eSIM'inizi yeniden adlandırabilirsiniz.
- > simgesine dokunun ve önceden ayarlanmış bir etiket seçin veya "Özel etiket" alanına "Simbye" yazın.
- “Bitti”ye ve ardından “İleri”ye dokunun.

Varsayılan hattınızı ayarlayın
- Varsayılan satırı "Birincil" olarak ayarlayın ve "İleri"ye dokunun.
- iMessage ve FaceTime'ın da Birincil olarak ayarlandığından emin olun ve Devam'a dokunun.
- Mobil verileri önceden seçilen eSIM adına ayarlayın.
Önemli: Ek dolaşım ücretlerinden kaçınmak için "Mobil veri değiştirmeye izin ver" seçeneğini işaretlemeden bırakın.
Seyahatinizden önce veri kullanımını önlemek için eSIM'inizi yalnızca varış noktanızda etkinleştirmek en iyisidir.

Tüm eSIM profillerimiz önceden tanımlanmış bir yapılandırmaya sahiptir. Bu nedenle APN'yi manuel olarak ayarlamanıza gerek yoktur. Zaten satın alınmış bir planla ülkeye vardığınızda, Yeşim otomatik olarak yerel bir ağa kaydolacak ve hemen çalışmaya başlayacaktır. Lütfen veri dolaşımının etkinleştirildiğinden ve ağ seçiminin otomatik olduğundan emin olun.
Mobil veri sorunları yaşıyorsanız öncelikle cihazınızı yeniden başlatmayı deneyin. Kulağa saçma gelebilir ancak profilin yerel ağda yeniden kaydolmasına yardımcı olur ve vakaların %80'inde sorunu çözer.
Yardımcı olmazsa bizimle iletişime geçin. Ayrıca mesajınızı gönderirken mümkün olduğunca çok sayıda gerekli ayrıntıyı eklediğinizden emin olun:
- Şu anda bulunduğunuz ülkenin/bölgenin adı.
- Ayarlar – Mobil Veri/Hücresel – Hem çağrıları hem de veri servislerini Yesim'e geçirin – ekran görüntüsünü bize gönderin.
- Bu sayfada Mobil Tarifeler altında İkincil/Yesim Plan'a dokunun ve ekran görüntüsünü bize gönderin.
- Daha sonra Hücresel/Mobil Veri Ağı'na gidin ve bize ekran görüntüsünü gönderin.
Maalesef şu anda böyle bir seçenek yok. Her QR kodu yalnızca bir eSIM numarası/kimliğiyle ilişkilidir, dolayısıyla onu benzersiz bir cihazda yalnızca bir kez tarayabilirsiniz. Önceden belirlenmiş ayarlar nedeniyle QR kodunun cep telefonunuzla ilk kez taranmasından sonra bağlama kurulur ve diğer cep telefonları artık QR kodlarını kullanamaz.

"Ayarlar"a ve ardından "Bağlantılar"a gidin
- Samsung cihazınızda Ayarlar'ı açın ve "Bağlantılar" seçeneğini seçin.
- Cihazınıza bağlı olarak “SIM Yöneticisi” veya “SIM Kart Yöneticisi”ne dokunun.
- Yeni eSIM'inizi eklemek için “eSIM Ekle”ye dokunun.

Cihazdan QR kodunuzu tarayın
- “Servis sağlayıcıdan QR kodunu tarayın”a dokunun.
- Şimdi verilen QR kodunu tarayın.

eSIM kurulumunu onaylayın
- İstendiğinde Ekle'ye dokunun.
- “Bitti”ye dokunun.

Şimdi SIM / eSIM ayarlarınızı doğru şekilde yapılandırın
- "Aramalar"ı ve "Mesajlar"ı orijinal birincil SIM kartınızda tutun.
- “Mobil Veri”ye dokunun.
- eSIM'i seçin.
- Değiştir'e dokunun.
- eSIM'iniz otomatik olarak “eSIM 1” veya “eSIM 2” olarak adlandırılabilir.

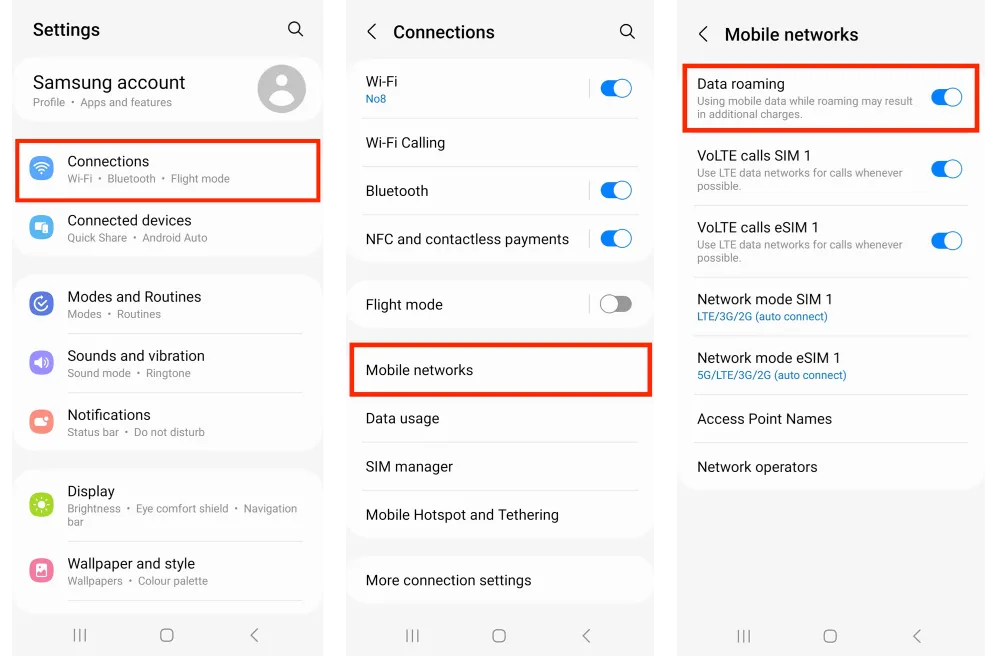
Veri dolaşımının etkin olduğundan emin olun
- Ayarlar'a gidin.
- Sonra bağlantılara.
- Mobil ağların ve veri dolaşımının etkinleştirildiğinden emin olun.
Önemli: eSIM'in düzgün çalışması için veri dolaşımı ETKİNLEŞTİRİLMELİDİR!
























