installazione


Vai su Impostazioni sul tuo iPhone
- Apri Impostazioni sul tuo iPhone e tocca "Cellulare" o "Dati mobili".
- Tocca "Aggiungi eSIM", quindi seleziona "Utilizza codice QR".
- Scansiona il codice QR dell'eSIM dal codice stampato o da un altro dispositivo che visualizza il codice.
Nota: per iPhone con iOS 17.4 o versioni successive, se ricevi un codice QR via email o su una pagina web, puoi premere a lungo il codice QR e selezionare direttamente "Aggiungi eSIM".

Tocca "Avanti"
- Tocca "Avanti" e attendi fino a 10 minuti affinché l'eSIM venga attivato.
- Tocca "Fine".

Etichetta la tua eSIM su iPhone
- Puoi rinominare la tua eSIM, se necessario.
- Tocca l'icona > e seleziona un'etichetta preimpostata o inserisci "Simbye" nel campo "Etichetta personalizzata".
- Tocca "Fine" e poi "Avanti".

Imposta la tua linea predefinita
- Imposta la linea predefinita su "Principale" e tocca "Avanti".
- Assicurati che anche iMessage e FaceTime siano impostati su Principale e tocca Continua.
- Imposta i dati mobili sul nome eSIM precedentemente selezionato.
Importante: lascia deselezionata l'opzione "Consenti cambio dati mobile" per evitare costi di roaming aggiuntivi.
È meglio attivare la tua eSIM solo a destinazione per evitare l'utilizzo dei dati prima del viaggio.

Tutti i nostri profili eSIM hanno una configurazione predefinita. Per questo motivo non è necessario impostare manualmente l'APN. Una volta arrivato nel Paese con un piano già acquistato, Yesim si registrerà automaticamente su una rete locale e inizierà a funzionare immediatamente. Assicurati che il roaming dati sia abilitato e che la selezione della rete sia automatica.
Se riscontri problemi con i dati mobili, prova prima a riavviare il dispositivo. Può sembrare sciocco, ma aiuta il profilo a registrarsi nuovamente su una rete locale e risolve il problema nell'80% dei casi.
Se il problema persiste, contattaci. Inoltre, quando invii il tuo messaggio, assicurati di includere quanti più dettagli necessari possibili:
- Nome del paese/regione in cui ti trovi attualmente.
- Impostazioni - Dati cellulare/Cellulare - Passa sia le chiamate che i servizi dati a Yesim - inviaci lo screenshot.
- In questa pagina, sotto Piani mobili, tocca Piano secondario/Yesim e inviaci lo screenshot.
- Quindi vai su Rete dati cellulare/mobile: inviaci lo screenshot.
Purtroppo al momento non esiste tale opzione. Ogni codice QR è associato a un solo numero/ID eSIM, quindi puoi scansionarlo solo una volta su un dispositivo univoco. A causa delle impostazioni preimpostate, dopo la prima scansione del codice QR con il tuo cellulare, l'associazione viene stabilita e altri telefoni cellulari non potranno più utilizzare i codici QR.

Vai su "Impostazioni" e poi su "Connessioni"
- Apri Impostazioni sul tuo dispositivo Samsung e seleziona l'opzione "Connessioni".
- A seconda del dispositivo, tocca "Gestione SIM" o "Gestione scheda SIM".
- Per aggiungere la tua nuova eSIM, tocca "Aggiungi eSIM".

Scansiona il tuo codice QR dal dispositivo
- Tocca "Scansiona il codice QR dal fornitore di servizi".
- Ora scansiona il codice QR fornito.

Approva l'installazione dell'eSIM
- Quando richiesto, tocca Aggiungi.
- Tocca "Fine".

Ora configura correttamente le impostazioni SIM/eSIM
- Mantieni "Chiamate" e "Messaggi" sulla scheda SIM principale originale.
- Tocca "Dati mobili".
- Seleziona l'eSIM.
- Tocca Cambia.
- La tua eSIM potrebbe essere denominata automaticamente "eSIM 1" o "eSIM 2".

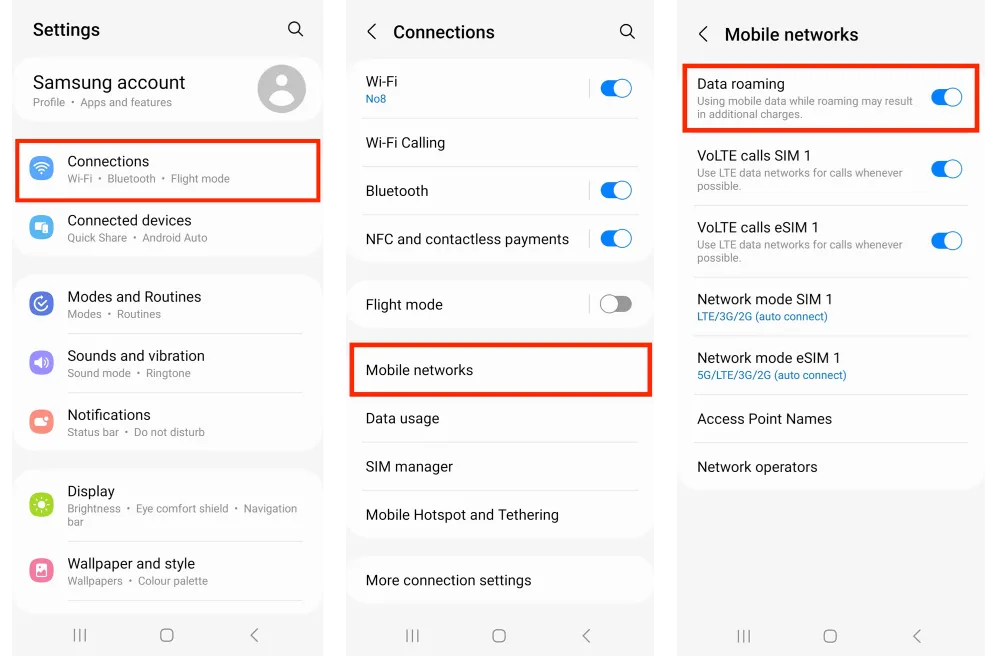
Assicurati che il roaming dati sia attivo
- Vai a Impostazioni.
- Poi alle connessioni.
- Assicurati che le reti mobili e il roaming dati siano abilitati.
Importante: il roaming dati DEVE ESSERE ABILITATO affinché l'eSIM funzioni correttamente!
























